Heimautomatisierung #3 – mit FHEM – Grundlagen nach der Installation
(Vorwort nach der Veröffentlichung: Dieser Blog eintrag ist mehr eine Klick-Anleitung. Ich finde dies weniger optimal, beim nächsten Blog eintrag gibt es das gewohnte Layout.)
Hallo zusammen,
in meinem heutigen Beitrag möchte ich gerne meine FHEM Serie fortsetzen rund um Heimautomatisierung. Falls ihr hier auf dem Block neu seid, empfehle ich euch mit dem Ersten Beitrag zu starten.
In diesem Video/Beitrag möchte ich gerne die Grundlagen von FHEM vorstellen, bevor wir dann in den nächsten Folgen tiefer eintauchen. Hierbei habe ich den heutigen Schwerpunkt auf die Themen
- Layout
- Style
- Autocreate
- Räume
gelegt. Natürlich verschriftliche ich alles in diesem Blog-Eintrag, manches lässt sich jedoch einfach besser im Video erklären. Deshalb schaut euch auch gerne das Video an!
Layout
Das generelle Layout von FHEM ist eher klassisch und erinnert mich an gute alte Internetseiten zwischne 2000 und 2010.
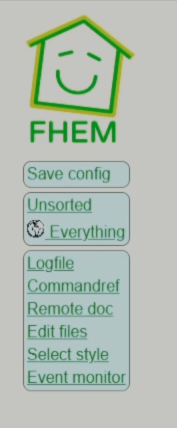
Generell ist die Seite in 4 Bereiche aufgeteilt, zum einen am linken Seitenrand das Hauptmenü. Hier werden alle Konfigurationen von FHEM, sowie alle Räume eingeblendet. Wofür Räume und Funktionen sind, ist in einem späteren Teil beschrieben.
Das seitliche Menü erinnert an eine klassische Frame, es ist relativ schlank und aufgeräumt – kurz gesagt es ist nichts besonderes aber speziell in der Einfachheit sehe ich den Vorteil in der Bedienung.
Weiterhin befindet sich der Logobereich direkt über dem Hauptmenü. Neben den verschiedenen Styles, lässt sich natürlich in einem Sytle auch das Logo auf eure wünsche anpassen.

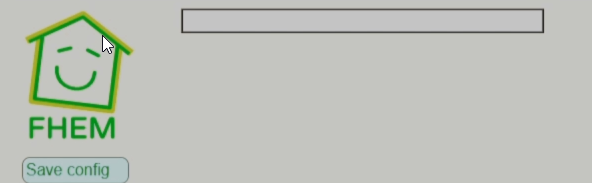
Am oberen Rand des Bildschirms befindet sich die Konsole (direkt neben dem Log). Im Grunde lässt FHEM sich vollständig hierüber steuern. Natürlich gibt es auch grafische Möglichkeiten der Steuerung. Ganz um die Konsole kommt jedoch niemand bei FHEM herum.
Ganz wichtig ist, dass ihr nach jeder Änderung einmal „save config“ ausführt, sonst ist die Änderung beim nächsten Neustart verschwunden.

Style
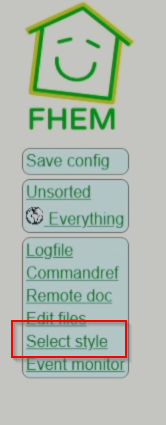
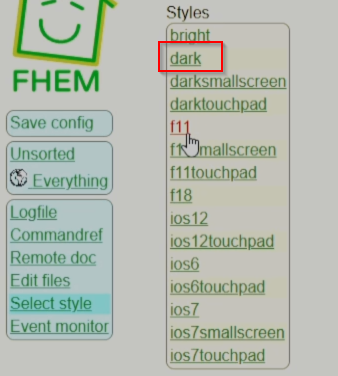
Im Hauptmenü befindet sich weiterhin eine Style übersicht. Hier kann das aussehen von FHEM masgeblich verändert werden. Ich persönlich finde das Standart aussehen nicht so ansprechend und verwende dauerhaft den Style „Dark“. Persönlich finde ich einen Dark-Mode generell in FHEM gut, aber auch die Darstellung wirkt etwas aufgeräumter.
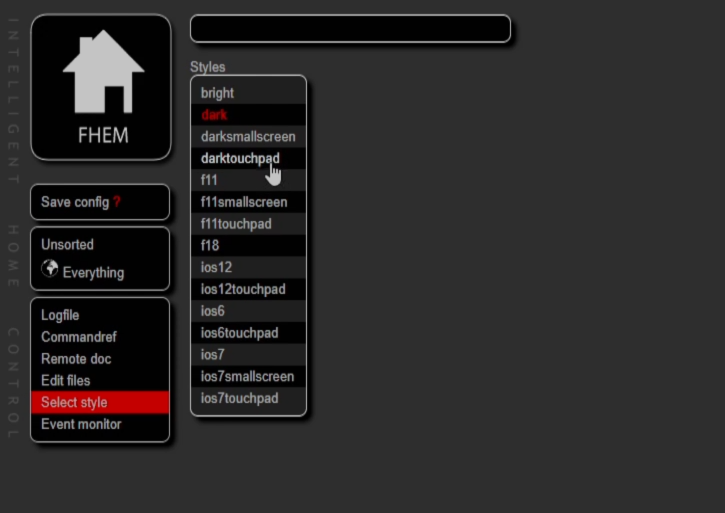
Im Video zeige ich jeden Style für sich, schaltet hier gerne ein. Um den Dark Mode in FHEM zu aktivieren, geht ihr in das Style Menü und wählt Dark aus. Anschließend auf keinen Fall das „save config“ vergessen, sonst sind die Änderungen beim nächsten Neustart verschwunden


Sobald der Dark mode gewählt wurde, erhalten wir nun mein präferiertes Style. Versucht gerne auch alle anderen Modi, speziell für iOS Nutzer gibt es einen angepassten Style.

Autocreate
Die Funktion „autocreate“ ermöglicht es FHEM neue Geräte anzulegen, sofern diese über Schnittstellen erkannt werden. Zu diesem Zeitpunkt haben wir noch keine Schnittstelle eingerichtet (z.B. Philips Hue, Hometic IP oder weitere).
Ich persönlich habe „autocreate immer deaktiviert und richte neue Geräte nur bewusst ein. Solle FHEM z.B. übner einen 433MHz Baumarkt Steckdosen Sender verfügen, ist dieser wenig restriktiv. GGF. werden so immer Geräte vom Nachbarn angelegt. Allerdings sind diese unsicheren Steckdosen sowieso nicht zu empfehlen.
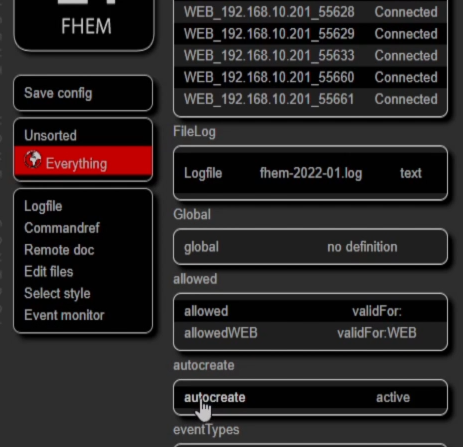
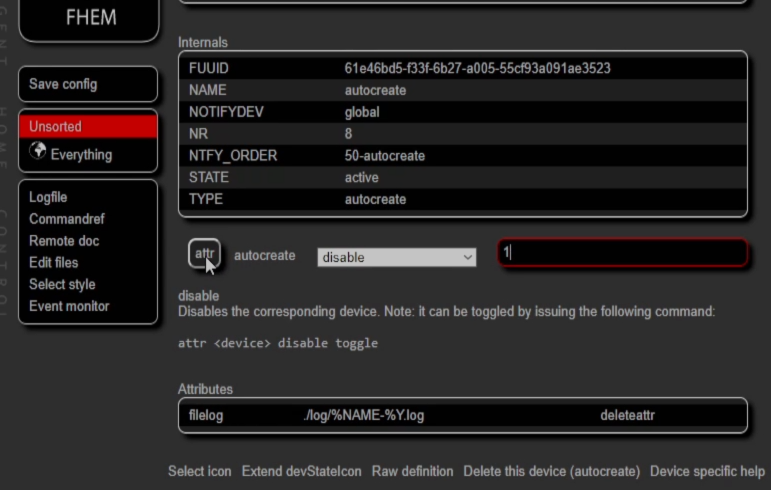
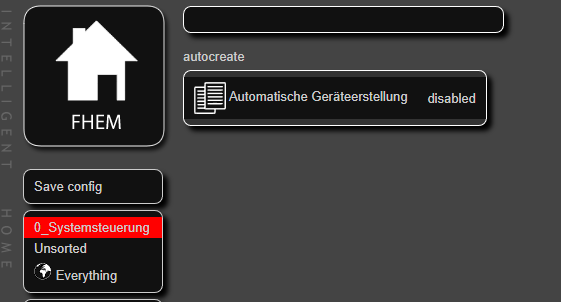
Ohne das ein Raum angelegt wurde, befinden sich alle Geräte, also auch „autocreate“ im Raum „Everything“. in der Liste muss „autocreate“ ausgewählt werden.

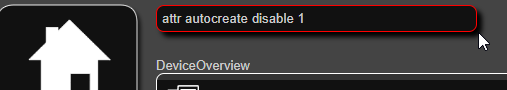
Durch auswahl von „disable = 1“, wird autocreate deaktiviert.

Weiterhin kann dies über die Konsole erfolgen.

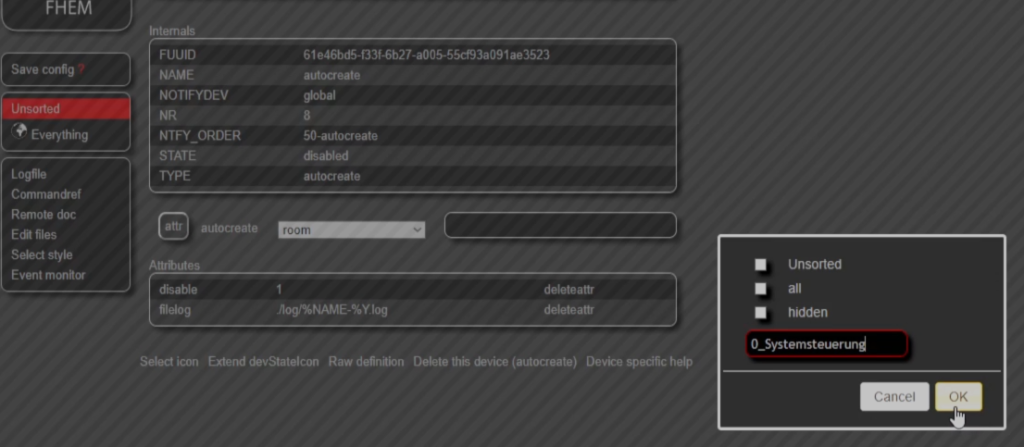
attr autocreate disable 1Um einen neuen Raum im Hauptmenü anzulegen, muss „room“ ausgewählt werden. Anschließend kann ein vordefinierter Raum gewählt werden oder ein neuer Raum angelegt werden.

Generell werden Räume ohne Geräte automatisch gelöscht. Der Raum hidden ist ein Systemraum und blendet das Objekt aus. Das Objekt bleibt jedoch immer im Raum „Everything“ erhalten.
Alternativ kann der Raum auch über die Konsole angelegt werden.
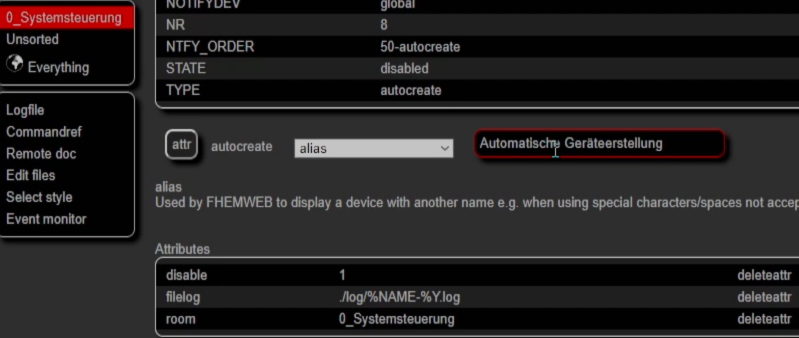
attr autocreate room 0_SystemsteuerungZu guter letzt kann jedes Objekt noch mit einem Aliasnamen und einem Symbol ausgestattet werden. Dies erfolgt entweder grafisch über den Parameter „alias“ oder über die Konsole.

attr autocreate alias Automatische Geräteerstellung
// Befehl
attr autocreate icon <icon name>
// Beispiel
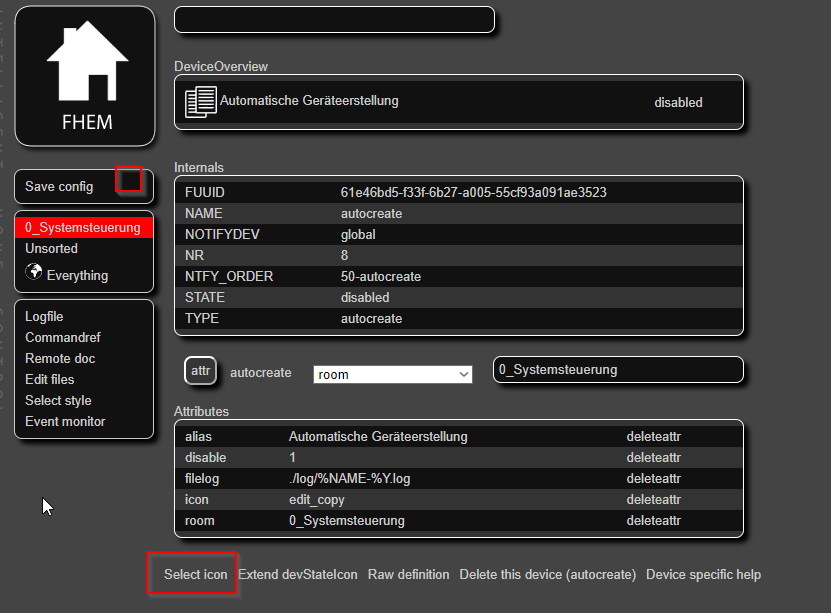
attr autocreate icon edit_copySofern alle Schritte bearbeitet wurden, sieht unser FHEM nun wie folgt aus:

Alles in allem habe ich die absoluten Basics gezeigt, gerne könnt ihr die Zeit bis zum nächsten Video Nutzen um euch besser mit FHEM vertraut zu machen. Im nächsten Video/Blog beginnen wir dann mit der Ersten praktischen FHEM Geräteintegration.
Bis dahin hoffe ich Euch bei eurem FHEM Projekt geholfen zu haben, lasst gerne hier einen Kommentar da oder natürlich auch auf Youtube unter dem Video. Sollte euch der Blog Eintrag helfen, bitte ich euch meine Auffindbarkeit zu helfen und ggf. ein Youtube Abbo oder daumen Hoch zu hinterlssen.
Vielen Dank und ein schönen Restsonntag!